| 关联规则 | 关联知识 | 关联工具 | 关联文档 | 关联抓包 |
| 参考1(官网) | |
| 参考2 | |
| 参考3 |
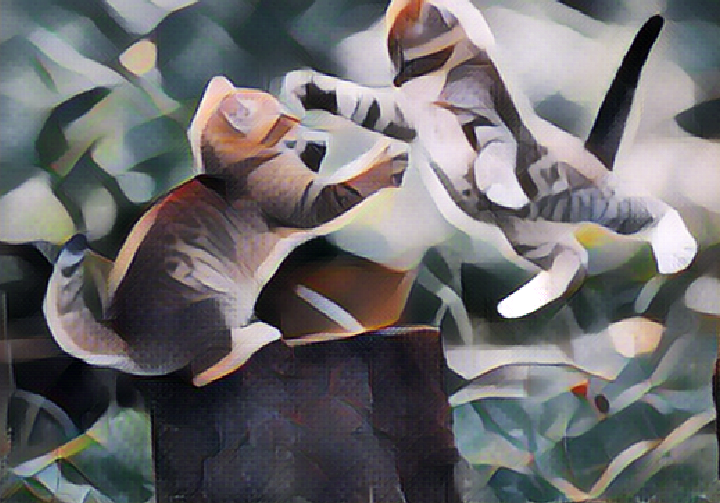
一种新型JavaScript库近日面世,它利用现代Web浏览器中的硬件加速图形API,运行网页内的神经网络。该网络可以把任何名画的风格,应用到你的照片中。到底是个啥样子呢?对比下面的两张照片,你就明白了。


[出自:jiwo.org]
什么是图像风格迁移神经网络?
大家会说,这不就是个风格滤镜嘛?小编理解,这东西厉害的地方,就是能够从任何图像上学习它的纹理和风格,然后应用到其它图像上,类似下面的过程,

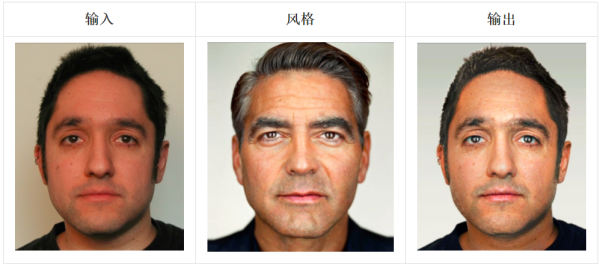
这样的过程如果应用 到人脸识别 ,进一步说这种方法如果可以应用到欺骗机器学习模型上,那…… 知乎上有文章深入分析,并称风格迁移的元年是在2012年开始的:
https://zhuanlan.zhihu.com/p/26746283
动态演示地址在这里
https://tenso.rs/demos/fast-neural-style/
该款名 为TensorFire的产品 由麻省理工学院(MIT)的一个研究生团队开发。它可以在任何GPU(图形处理器)中运行TensorFlow形式的机器学习模型,而无需像Keras-js之类的机器学习库那样针对不同GPU要求不同的中间件。
TensorFire让机器学习离普通大众又近了一步。和之前的其他库相比,它仅需要一小部分资源,就能进行精确的模型预测,且利用的是用户已有的软硬件。
机器学习与浏览器的结合
TensorFire基于WebGL标准运行,这是一种跨平台系统,用于渲染浏览器中的GPU加速图形。WebGL支持GLSL(OpenGL着色语言),后者是用于编写着色器(直接转换GPU中数据的简短程序)的类C语言。
着色器一般在WebGL管线中用以处理图形渲染,例如,渲染阴影或其他视觉效果。不过,TensorFire运行着色器是为了并行计算的需要,目的是根据TensorFlow模型进行预测。TensorFire还有一个内置库,用于导入现有TensorFlow和Keras模型。
用户可以使用这个框架在Web浏览器中直接部署训练后模型,实现本地预测。用户无需下载、安装或进行任何编译;所有的操作都是直接在浏览器中完成的。用于预测的数据也完全由客户端处理。对GPU品牌也没有要求:AMD和Nvidia的GPU均可。
对TensorFire进行网络演示,可以看到,在风格迁移神经网络中,图片风格与图片对应。演示中最慢的部分是下载模型,编译着色器管线;实际运行中大约仅耗时一两秒钟。
TensorFire的开发者声称,它比其他方案要快。在GPU和CPU之间传输数据一般对性能影响最大,所以TensorFire一次在GPU中存放尽量多的数据,以避免影响性能。
TensorFire可移植性非常好
TensorFire方法最突出的好处在于其方便且可移植。现代Web浏览器能运行在大多数操作系统和硬件平台上,甚至是低端的智能手机也会提供超大GPU空间。要从机器学习模型中获取有用结果,主要工作是搭建机器学习管线,进行训练或预测。这个流程可归结为打开Web浏览器,点击某处,至少对某些类型的工作来说是如此。
TensorFire开发者声称TensorFire还有一个优势,那就是可完全在客户端部署预测。若训练后模型和数据已部署在云中,这就不算什么优势了。但是,若已部署模型较小,数据在客户端侧,用户不喜欢上传东西,这就的确是个优势。
TensorFire的第三个优势是,理论上说,它放宽了机器学习对显卡品牌的限制,这得益于Nvidia和AMD GPU的高速度。
一直以来,Nvidia的CUDA标准是通过GPU加速机器学习的首选标准,与更为开放的OpenCL标准(支持多种硬件)相比,可提供更好的性能。AMD已计划改善OpenCL的性能问题,但TensorFire却让用户和开发人员干脆避开了这个问题。
TensorFire还利用了一个趋势:让机器学习模型更为紧凑、高效,在精度方面仅有少量(一般无法察觉)损失。这种“低精度量子化张量”方法意味着模型更小,可被部署在客户端,进行更快的预测。
TensorFire开发人员称,“低精度量子化张量”方法使软件可运行在更多类型的GPU和浏览器中,这对于只支持有限种类WebGL扩展的GPU和浏览器来说更有意义。
最后,TensorFire团队计划在得到麻省理工学院许可后以开源项目发布该库,这样,更多的应用—包括与TensorFlow或机器学习无关的应用—可以如TensorFire一样得到加速。该框架的开发者表示,TensorFire的底层GLSL API“还可以用来做任意的并行通用计算”,这意味着可基于该API在具有GPU加速的浏览器内构建客户端侧计算能力。

