| 关联规则 | 关联知识 | 关联工具 | 关联文档 | 关联抓包 |
| 参考1(官网) | |
| 参考2 | |
| 参考3 |
0×00. 前言 [出自:jiwo.org]
在过往的安全审计中,我经常会遇到一些网站,其前端发送至后端的数据被加密处理,此时如果我想利用burpsuite之类的工具测试其是否存在弱口令等安全风险,那我必须得知晓前端发送至后端的数据包如何构造,如果要了解前端发送至后端的请求数据如何构造,那么必须要找到元素绑定事件对应的源码,下文,我简单总结一下常见的发现元素绑定事件对应源码的方法,如有错误或不足之后,还望各位斧正。
0×01. 正文
1)类型1:元素源码中指明了绑定的js函数
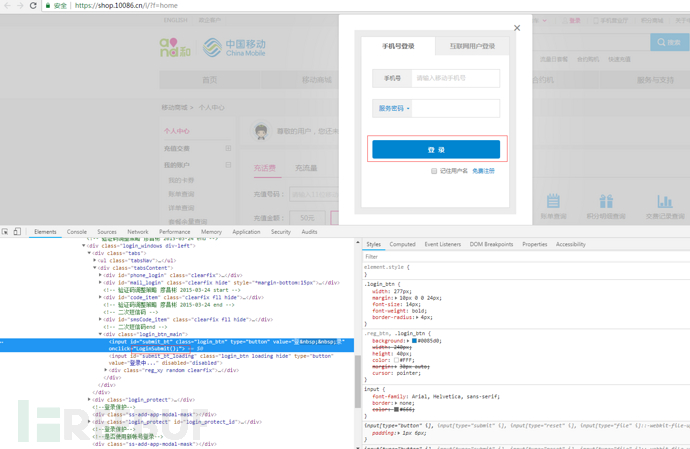
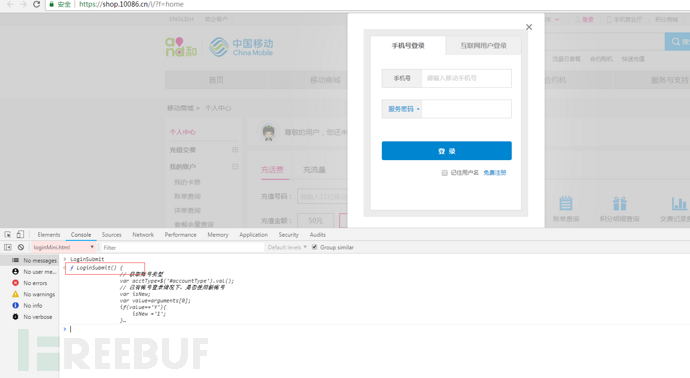
比如10086的登录框
右键登录按钮,选择检查 (chrome 为例)
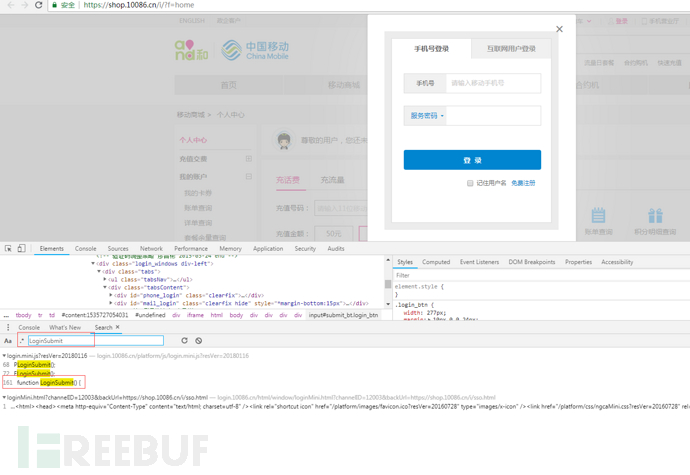
找到此类型元素对应事件源码的关键就是在js源码中利用关键字搜索,然后找到源码,此例以LoginSubmit在源码中搜索
使用CTRL + SHIFT +F 在全局文件中检索会快一些
然后双击检索结果即可跳转到对应函数源码
这里有个小技巧,可以不用以函数名为关键字进行检索,在chrome 浏览器的console中直接键入函数名LoginSubmit,然后就可以得到函数的具体定义内容,如下
双击函数定义内容,就可以跳转到相应地js源码文件中找到函数的定义位置
2)类型2: 通过addEventListener 添加元素事件监听(以Jquery为代表的DOM操作类库元素绑定事件)
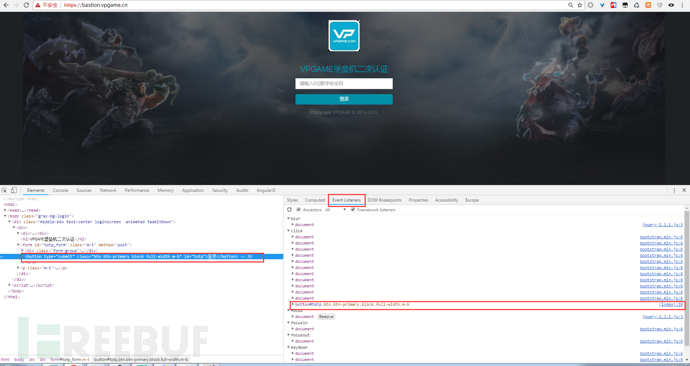
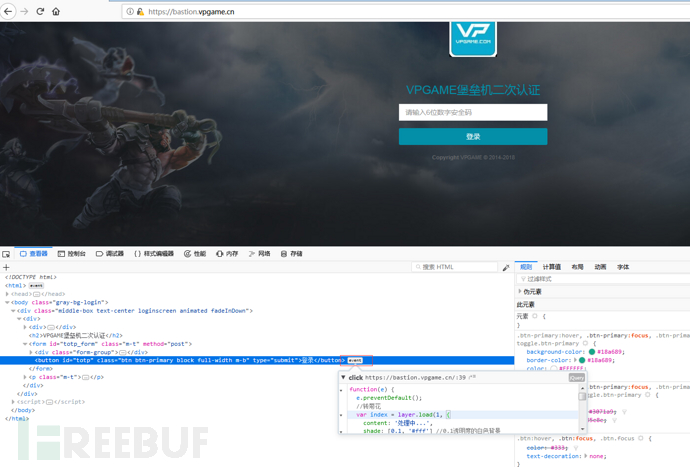
此例以我司内控堡垒机二次认证界面的登录框绑定事件为例
右键登录按钮,选择检查 (chrome )
选择右侧的Event Listeners,选择click (登录当然要先click喽)
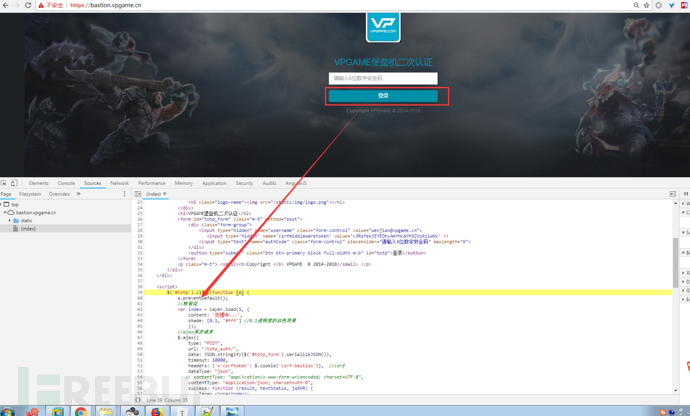
登录按钮绑定的click事件源码位于index文件的39行,点击跟进去,然后就找到了源码
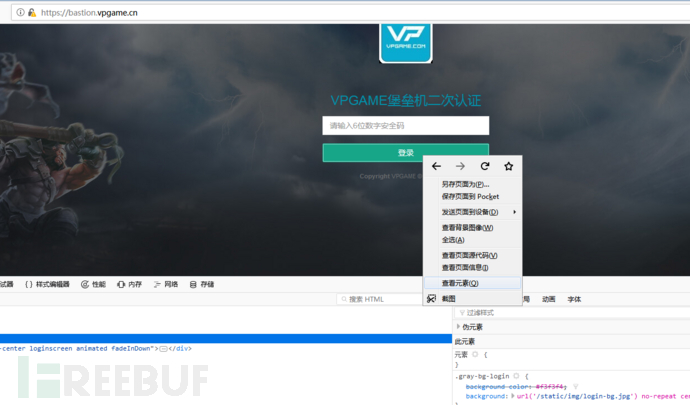
如果你用的是firefox浏览器,则操作如下
右键 选择登录框,选择查看元素
点击灰色区域的event,则可显示出源码
当然也有一些浏览器插件可以帮助我们找出元素绑定的事件源码,比如chrome 的Visual Event
2)类型3: 动态绑定事件(以VUE为代表的以数据为操作核心的带有双向绑定特性的类库元素事件绑定)
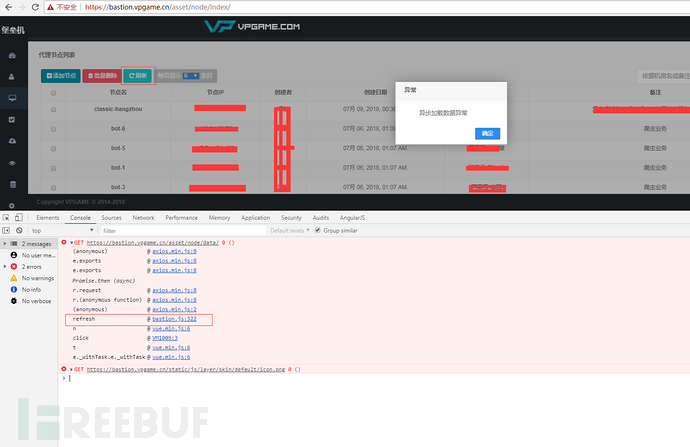
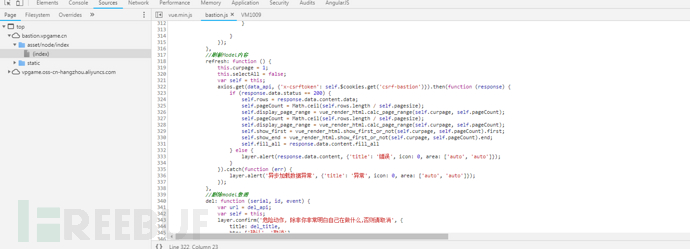
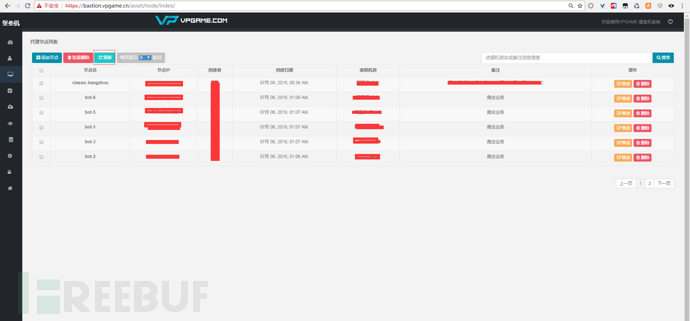
此例以我司内控堡垒机子节点界面中刷新按钮绑定的click 事件对应的js源码
右键 刷新按钮,依次选择检查–>Console, 然后设置条件使得网络请求异常(比如用SwitchyOmega 挂一个不存在的代理),当异常抛出时候,可在console 下打印函数的调用栈,然后便可找到元素绑定事件对应的源码